இங்கே நாங்கள்
hello android உதாரணமாக வேலை செய்கிறோம்.
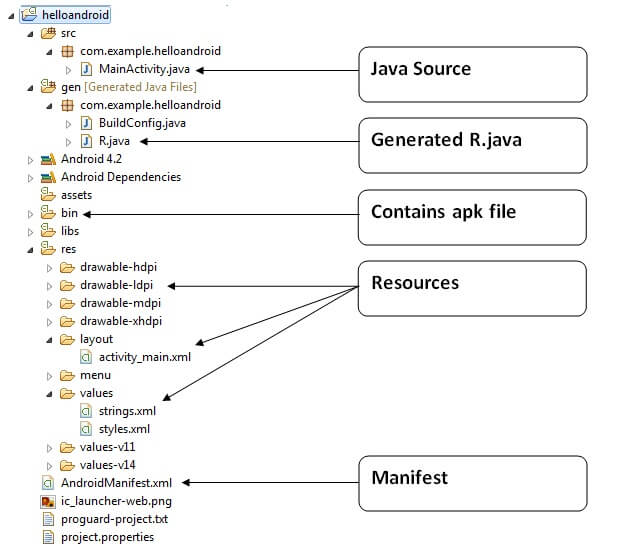
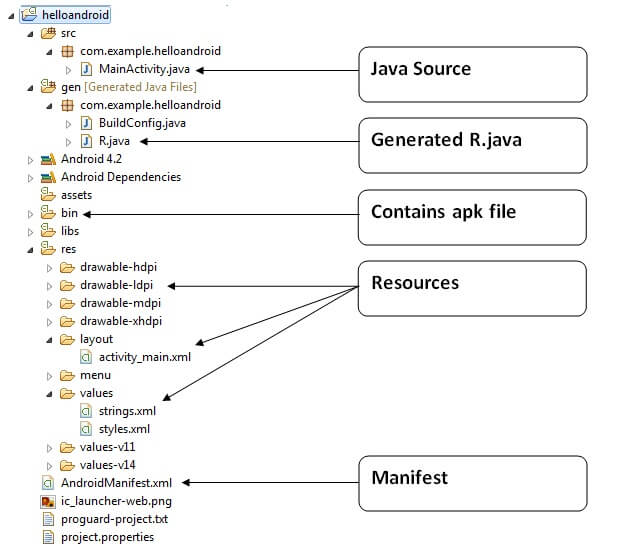
Android application java source code, string resources, images, manifest file, apk file போன்ற பல்வேறு கூறுகளைக் கொண்டுள்ளது. அண்ட்ராய்டு பயன்பாட்டின் திட்ட அமைப்புமுறையை புரிந்துகொள்ளலாம்.

Java Source Code
Let's see the java source file created by the Eclipse IDE:
File: MainActivity.java
- package com.example.helloandroid;
- import android.os.Bundle;
- import android.app.Activity;
- import android.view.Menu;
- import android.widget.TextView;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
-
- setContentView(R.layout.activity_main);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
-
- getMenuInflater().inflate(R.menu.activity_main, menu);
- return true;
- }
- }
(1) Activity: ஜாவா Class உருவாக்குகிறது மற்றும் Button, EditText, TextView, Spinner போன்ற பல்வேறு கூறுகளை வைக்க முடியும், இது ஜாவா AWT இன் Frame போன்றது.
2) onCreate method: Active Class முதலில் உருவாக்கப்பட்ட போது அழைக்கப்படுகிறது( called).
(3) The setContentView(R.layout.activity_main): layout resource பற்றிய தகவல்களை வழங்குகிறது. இங்கேlayout resource action_main.xml கோப்பில் வரையறுக்கப்படுகின்றன.
File: activity_main.xml
- <RelativeLayout xmlns:androclass="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_centerVertical="true"
- android:text="@string/hello_world" />
- </RelativeLayout>
நீங்கள் பார்க்க முடியும் textview தானாக உருவாக்கப்பட்டது. ஆனால் இந்த string செய்தி strings.xml கோப்பில் வரையறுக்கப்படுகிறது. @ String / hello_world textview செய்தியைப் பற்றிய தகவல்களை வழங்குகிறது. value மதிப்பு hello_world என்பது strings.xml கோப்பில் வரையறுக்கப்படுகிறது.
கோப்பு: strings.xml
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="app_name">helloandroid</string>
- <string name="hello_world">Hello world!</string>
- <string name="menu_settings">Settings</string>
Generated R.java file
இது தானாக உருவாக்கப்படும் கோப்பாகும் resources of res directory எல்லா ஆதாரங்களுக்கும் ID கள் உள்ளன. இது aapt (Android Asset Packaging Tool) மூலமாக உருவாக்கப்படுகிறது. Activity_main இல் எந்த உள்ளடக்கத்தையும் உருவாக்கும் போதெல்லாம் ஜாவா மூல கோப்பில் பின்னர் பயன்படுத்தக்கூடிய R.java கோப்புடன் தொடர்புடைய ஐடி உருவாக்கப்பட்டது.
File: R.java
-
-
-
-
-
-
- package com.example.helloandroid;
- public final class R {
- public static final class attr {
- }
- public static final class drawable {
- public static final int ic_launcher=0x7f020000;
- }
- public static final class id {
- public static final int menu_settings=0x7f070000;
- }
- public static final class layout {
- public static final int activity_main=0x7f030000;
- }
- public static final class menu {
- public static final int activity_main=0x7f060000;
- }
- public static final class string {
- public static final int app_name=0x7f040000;
- public static final int hello_world=0x7f040001;
- public static final int menu_settings=0x7f040002;
- }
- public static final class style {
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- public static final int AppBaseTheme=0x7f050000;
-
-
-
- public static final int AppTheme=0x7f050001;
- }
- }
APK File
ஒரு apk File தானாக உருவாக்கப்படுகிறது. மொபைலில் ஆன்டிராய்டு பயன்பாட்டை
இயக்க விரும்பினால், அதை நிறுவவும்.
Resources
It contains resource files including activity_main, strings, styles etc.
Manifest file
- இது package including components such as activities, services, content providers
- போன்ற கூறுகள்















0 Comments